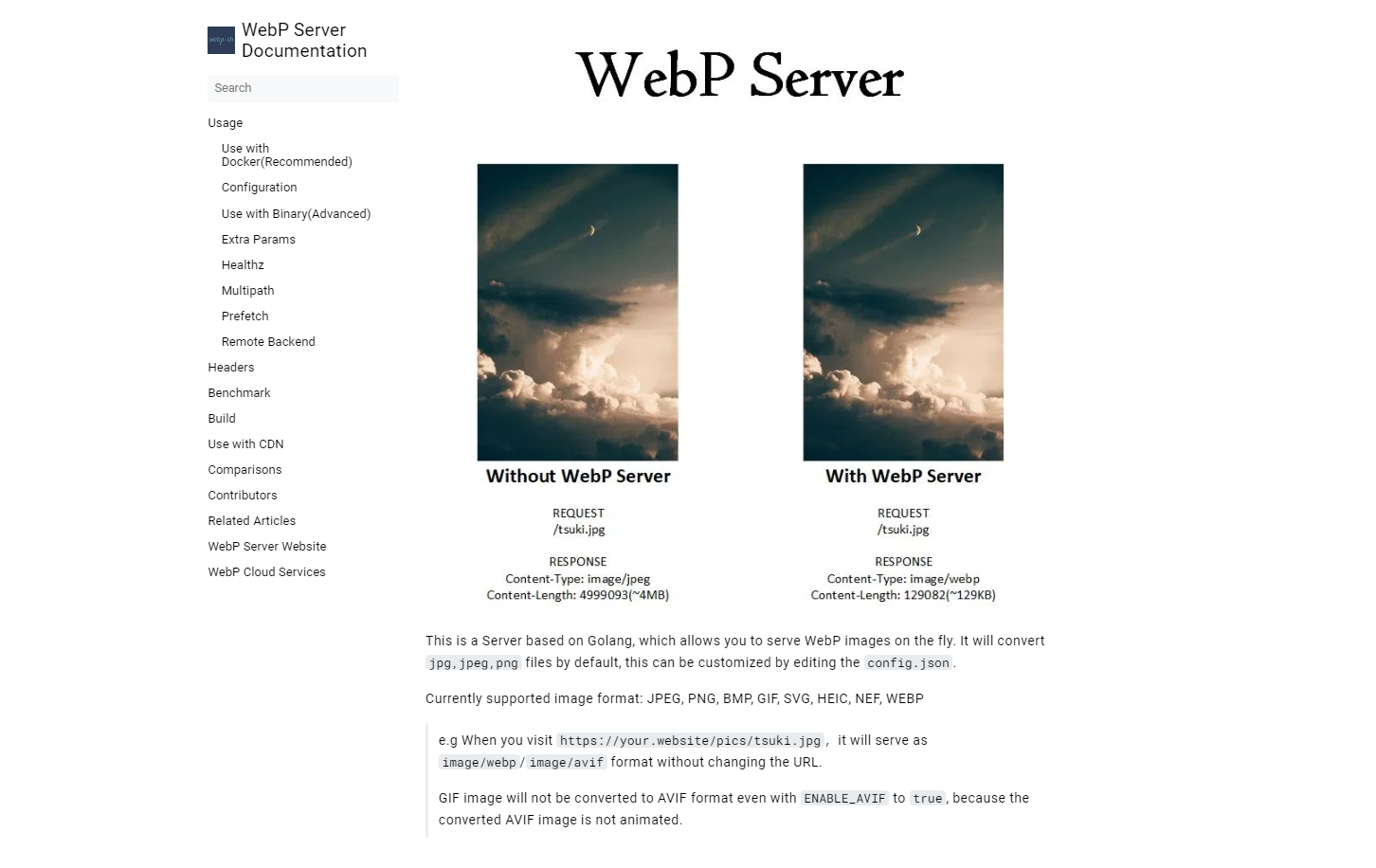
官方简介

这是一个基于 Golang 的服务器,它允许您动态提供 WebP 图像。默认情况下它会转换jpg,jpeg,png文件,可以通过编辑config.json.
目前支持的图像格式:JPEG、PNG、BMP、GIF、SVG、HEIC、NEF、WEBP
例如,当您访问时
https://your.website/pics/tsuki.jpg,它将作为image/webp/image/avif格式,而不改变 URL。
ENABLE_AVIF即使使用to , GIF 图像也不会转换为 AVIF 格式true,因为转换后的 AVIF 图像不是动画的。
WebP Server搭建
1. 拉取镜像 webpsh/webp-server-go

2. 创建本地存储空间
在docker存储目录下创建一个webp的根目录webp-server-go,根目录下分别创建config、exhaust、
metadata三个目录
3. 添加配置文件
在config目录下添加一个config.json的配置文件,仅需要将IMG_PATH改成,网站访问时需要转换图片的路径即可。
{
"HOST": "127.0.0.1",
"PORT": "3333",
"QUALITY": "80",
"IMG_PATH": "https://blog.haojianxiang.top/upload",
"EXHAUST_PATH": "",
"ALLOWED_TYPES": ["jpg","png","jpeg","bmp","gif","svg","heic"],
}
关于详细的参数描述,以及支持的其他参数,可以查阅WebP Server Doc。
4. 创建并启动容器
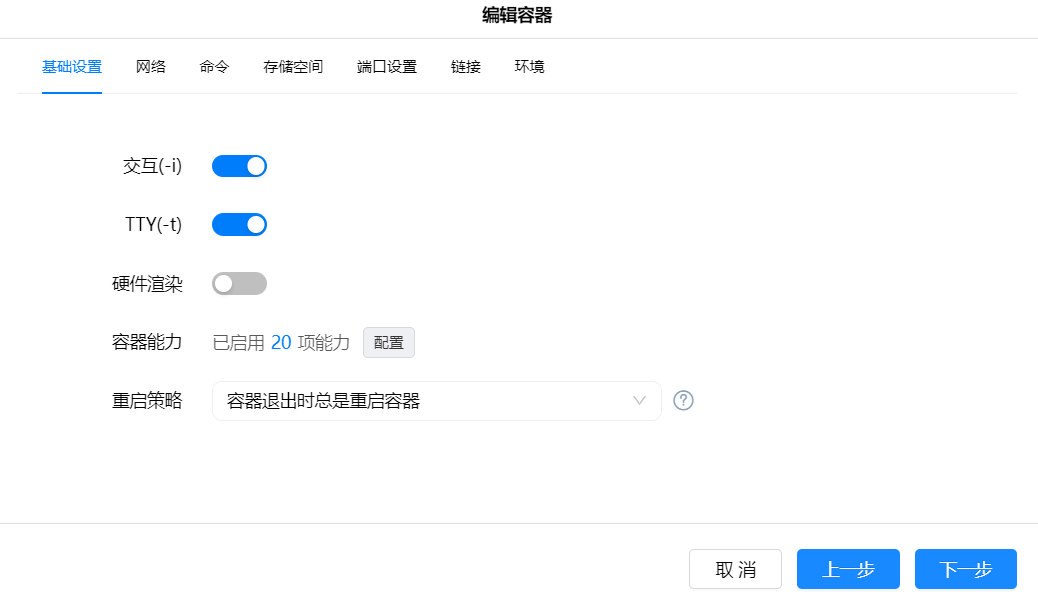
使用webpsh/webp-server-go镜像创建一个docker容器,赋予该容器全部能力,并且设置始终重启。
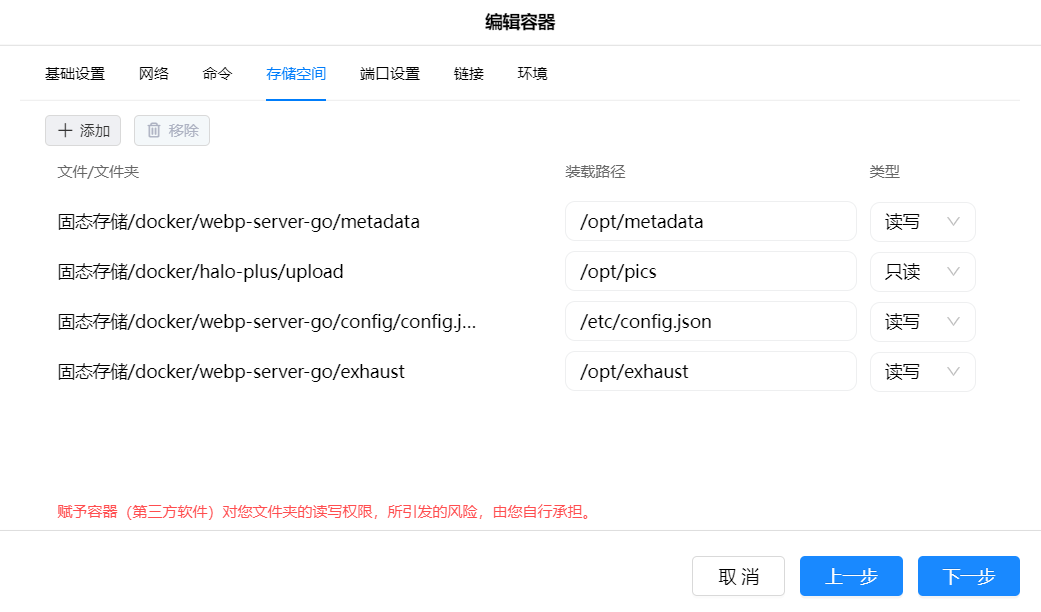
存储空间配置(挂载配置)
装载路径必须完全一致,本地文件和路径根据情况配置。
webp-server-go/config/conf.json : /etc/config.json
webp-server-go/exhaust : /opt/exhaust
webp-server-go/metadata : /opt/metadata
halo-plus/upload : /opt/pics -- 注意,这里配置原始文件的路径,可以设置为只读

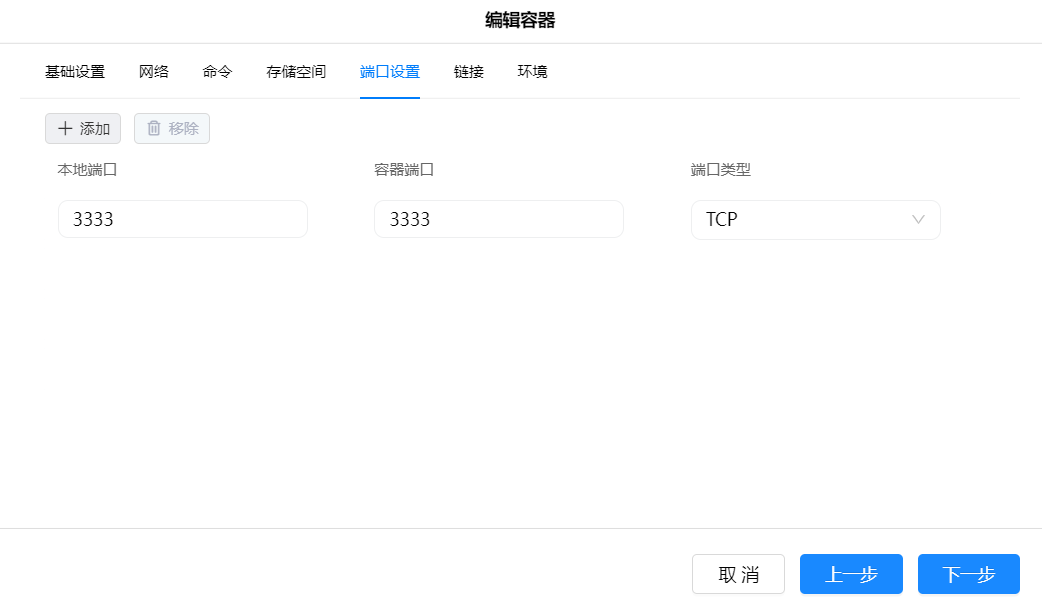
端口配置
容器内部端口固定为3333,本地端口如果不冲突的话,也可以设置为3333。

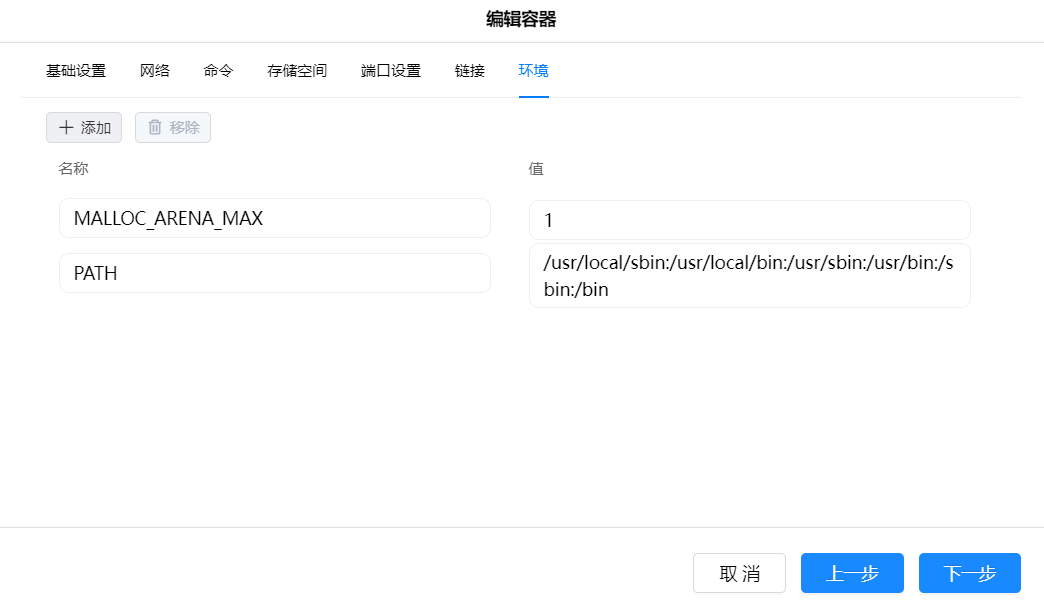
环境变量
MALLOC_ARENA_MAX : 1 -- 效率和内存消耗之间的权重,官方给的配置值为1

启动容器,验证服务
- 直接访问服务,页面提示
File extension not allowed! /。

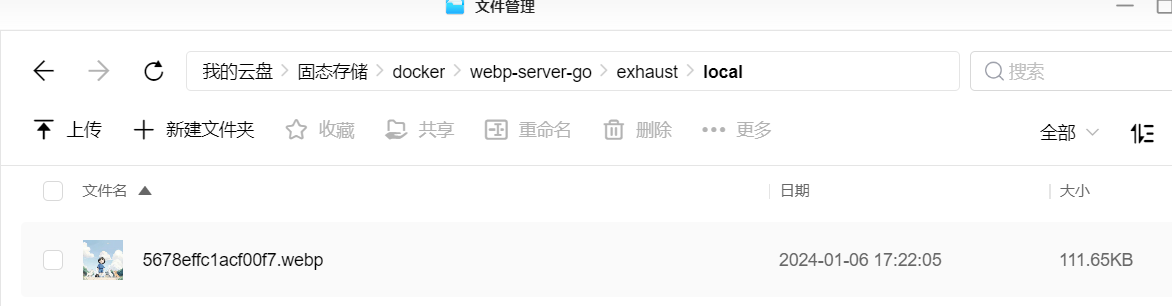
- 访问一个图片,能打开,并且在本地目录webp-server-go/exhaust/local下生成了这个图片的webp文件


5. nginx代理
添加代理配置
将以下配置添加到网站服务的反向代理中
location ^~ /upload/ {
proxy_pass http://192.168.100.100:3333/;
proxy_set_header X-Real-IP $remote_addr;
proxy_hide_header X-Powered-By;
proxy_set_header HOST $http_host;
add_header Cache-Control 'no-store, no-cache, must-revalidate, proxy-revalidate, max-age=0';
}
注意:/upload/和proxy_pass结尾的/不要忘了,否则会代理不成功
例如:
server {
listen 11330;
location / {
proxy_pass http://192.168.100.100:11320;
proxy_http_version 1.1;
}
location ^~ /upload/ {
proxy_pass http://192.168.100.100:3333/;
proxy_set_header X-Real-IP $remote_addr;
proxy_hide_header X-Powered-By;
proxy_set_header HOST $http_host;
add_header Cache-Control 'no-store, no-cache, must-revalidate, proxy-revalidate, max-age=0';
}
location ~ ^/sw.min.js {
rewrite ^/(.*) /themes/dream/source/js/$1 break;
proxy_pass http://192.168.100.100:11320;
proxy_set_header HOST $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
装载配置
配置完成后,执行nginx -s reload,重新装载配置。
配置验证